| 导读 | nodeName、nodeValue 和 nodeType 属性包含有关节点的信息。 |

节点的属性
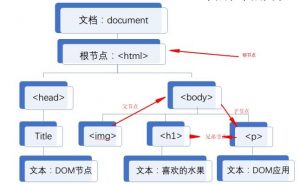
在 XML DOM 中,每个节点都是一个对象。
对象拥有方法和属性,并可通过 JavaScript 进行访问和操作。
三个重要的节点属性是:
- nodeName
- nodeValue
- nodeType
nodeName 属性
nodeName 属性规定节点的名称。
nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性的值
获取元素的值
下面的代码检索第一个 <title> 元素的文本节点的值:
实例
xmlDoc=loadXMLDoc("books.xml"); x=xmlDoc.getElementsByTagName("title")[0].childNodes[0]; txt=x.nodeValue;
结果:txt = "Everyday Italian"
实例解释:
- 使用 loadXMLDoc() 把 "books.xml" 载入 xmlDoc 中
- 获取第一个
XML DOM 节点信息概述 | 《Linux就该这么学》 - 把 txt 变量设置为文本节点的值
更改元素的值
下面的代码更改第一个 <title> 元素的文本节点的值:
实例
xmlDoc=loadXMLDoc("books.xml"); x=xmlDoc.getElementsByTagName("title")[0].childNodes[0]; x.nodeValue="Easy Cooking";
实例解释:
- 使用 loadXMLDoc() 把 "books.xml" 载入 xmlDoc 中
- 获取第一个 <title> 元素节点的文本节点
- 更改文本节点的值为 "Easy Cooking"
nodeType 属性
nodeType 属性规定节点的类型。
nodeType 是只读的。
最重要的节点类型是:
| 节点类型 | NodeType |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
原文来自:
本文地址://q13zd.cn/node-information-overview.html编辑:王艳敏,审核员:逄增宝
Linux大全:
Linux系统大全: